目标:
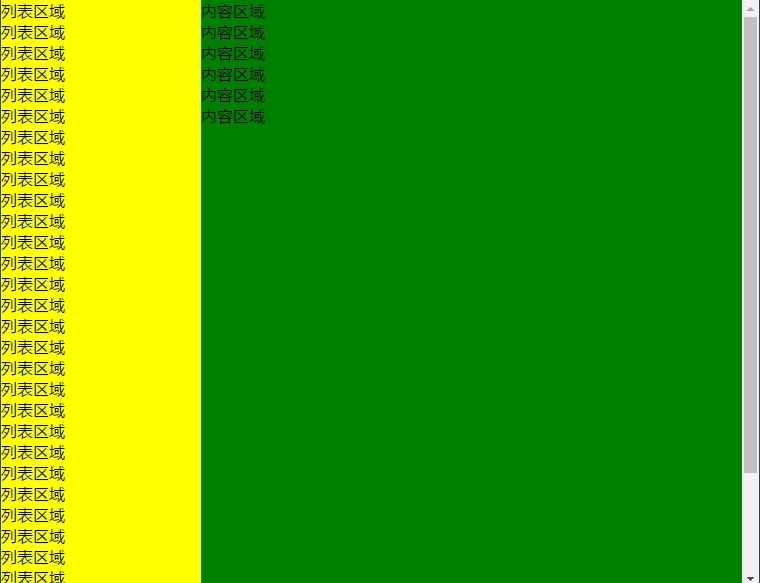
实现侧边栏固定宽度,内容区自适应 实现当内容较少时能够满屏显示,内容较多时滚动显示 实现以等高自动补齐效果 codeDocument 内容区域
内容区域
内容区域
内容区域
内容区域
内容区域

本文共 1060 字,大约阅读时间需要 3 分钟。
目标:
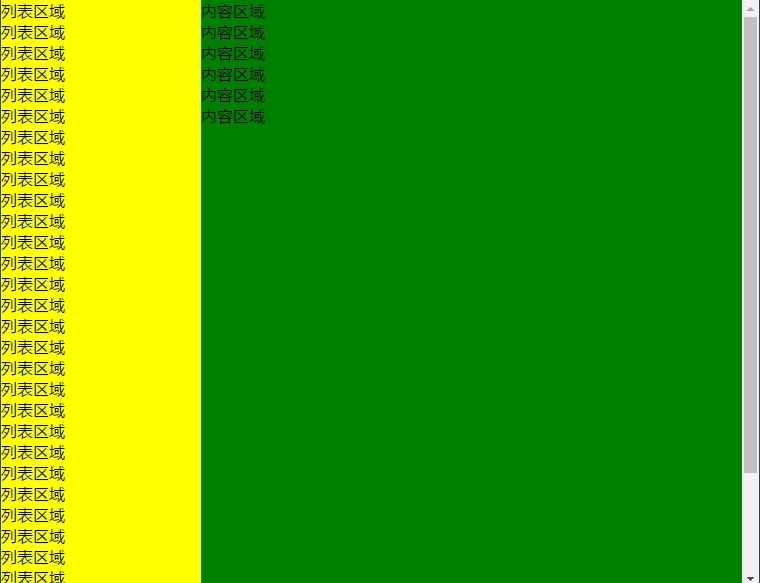
实现侧边栏固定宽度,内容区自适应 实现当内容较少时能够满屏显示,内容较多时滚动显示 实现以等高自动补齐效果 codeDocument 内容区域
内容区域
内容区域
内容区域
内容区域
内容区域

转载地址:http://htdfm.baihongyu.com/